align-items主要控制Flex容器内的子元素以交錯軸線來做排版
有以下幾種方式:
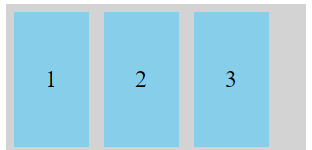
align-items:stretch;
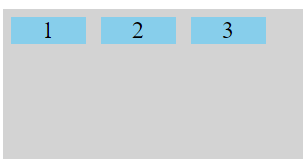
align-items:flex-start;
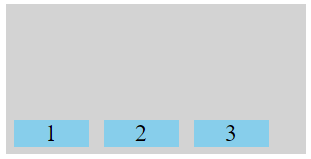
align-items:flex-end;
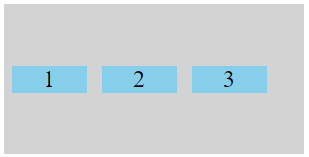
align-items:center;
align-items:baseline;
stretch:填充整個flex容器的高度
flex-start:從flex容器的最頂部對齊
flex-end:從flex容器的最底部對齊
center:置中對齊
baseline:對齊內容物的基線
以上為align-items的介紹,今天就先到這啦~~~~![]()
